ワードのファイルサイズを小さくするため、画像の挿入方法を検証

この記事では、Microsoft Wordのファイルサイズが肥大化しないように、画像の挿入方法を検証してみました。
結論は、以下の4点が画像の劣化を抑えつつファイルサイズを小さくするのに重要だということです。
- フォーマットの使い分け
- 画像の横幅は640px
- 作業手順は、「1.トリミング・リサイズ」、「2.圧縮」、「3.ワードに挿入」
- ワードのオプション「ファイル内のイメージを圧縮しない」にチェック
フォーマットの使い分け
実験した結果、画像フォーマットのうち、「JPGとPNGの2つを使い分ける」ことがファイルサイズを小さくする最も良い方法とわかりました。
JPGは、写真やグラデーションのあるイラストに向けに使います。
色々ある画像フォーマットの中でJPGは、写真画像の劣化を抑えつつ、ファイルサイズを最も小さくできます。
なお、JPGは品質100以外で圧縮すると、ファイルサイズはより小さくなりますが、画像が劣化してしまいますので、私は「常に品質100で圧縮する」ことに決めています。
PNGは、グラデーションのないイラストに使います。
PNGはJPGに比べて、ファイルサイズが大きいことがありますが、グラデーションがないイラストであれば、リサイズしても画質劣化を抑えつつ、ファイルサイズをより小さくできます。
また、PNGはJPGのようにリサイズによって画像がにじむことはありません。
WebPは、JPGやPNGに比べ、ファイルサイズが小さいのですが、ワードにWebPを挿入したところ、JPGやPNGを挿入したときに比べて、ワードドキュメントのファイルサイズが大きくなりました。
WebPはWebサイト向けに開発されたので、それ以外の用途には不向きなようです。
画像の横幅は640px
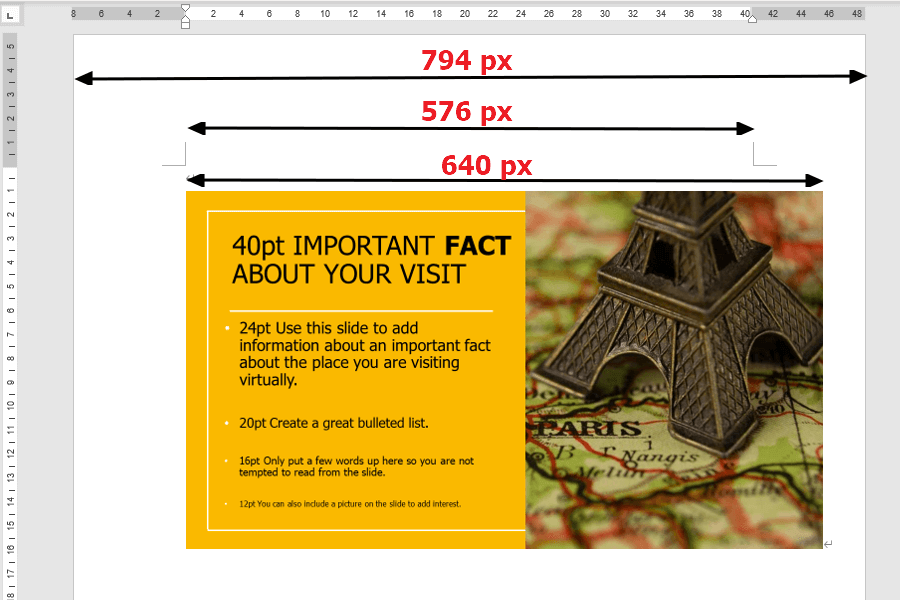
ワードの初期設定では、A4の横幅が794px(縦1123px)になっており、余白を除いた横幅が567px(縦877px)になっています。

ある程度の余白を残しつつ、できるだけ画像のファイルサイズを小さくしようとすると、横幅640pxが程よいサイズという結論になりました。
この幅の画像なら、縦向きA4の用紙に画像を配置した際に、画像の劣化が抑えられます。
もし、画像の劣化を許容できるなら、640px以下の横幅にして、よりファイルサイズを小さくしても良いと思います。
作業手順は「1.トリミング・リサイズ」「2.圧縮」「3.ワードに挿入」
私が実験したところ、下記の作業手順が、画像の劣化を抑えつつ、ドキュメントのファイルサイズが最も小さくなる結果となりました。
- トリミング・リサイズ
- 圧縮
- ワードに挿入
この結論に至った実験を解説します。
「トリミング・リサイズ」、「圧縮」の順序に関する実験
「トリミング」、「リサイズ」、「圧縮」の3つの作業のうち、トリミングとリサイズの順序はファイルサイズに影響がないので、「リサイズ」、「圧縮」の2つで実験します。
下記のPNG形式の1,071KB(1280x720)の画像を使います。

「リサイズ→圧縮」は82KB
まず、下記Webサービスで、50%(640x360)にリサイズしてみました。
ファイルサイズは、1,071KB→279KBになりました。

画像の左下にある小さい文字の部分を拡大すると、ちょっと画質が荒くなっています。


これをTinyPNGで圧縮したところ、279KB→82KBになりました。

画像左下の拡大を比較すると、リサイズ段階の画質と大差ありません。


TinyPNGで圧縮しても、画質は劣化しないと分かりました。
「圧縮→リサイズ」は283KB
今度は、順序を逆にして「圧縮してから、50%にリサイズ」します。結果は下記のとおりです。
1,071KB→250KB(圧縮後)→283KB(リサイズ後)
さらにもう一度圧縮すると、82KBになります。
おそらくリサイズすると圧縮の効果が消滅するのが原因と思われます。
以上のとおり、リサイズしてから圧縮した画像のファイルサイズは、順序を逆に処理した画像より、ファイルサイズが小さくなる結果となりました。
注意:JPGは”圧縮だけ”で最小となる場合がある
色々画像で実験していたところ、JPGをリサイズしてから圧縮するより、リサイズせずに圧縮した方がファイルサイズが小さくなった事例がありました。
JPG自体が圧縮されたフォーマットなので、JPGをリサイズや圧縮すると、画像の設定によって結果が変わるようです。
つまり、リサイズしてから圧縮した場合と、圧縮しただけの場合とで、どちらがより小さいファイルサイズとなるかは、やってみないとわかりません。
ただ、それらのファイルサイズの差はわずかでした。いちいち時間をかけて確かめるより、PNG同様に「リサイズしてから圧縮」することに決めておいたほうが効率的かもしれません。
「ワードに挿入」の順序の実験
ファイルサイズを小さくするには、画像をワードに挿入する前に「トリミング・リサイズ」「圧縮」を行うべきか、ワードに画像を挿入した後で「トリミング・リサイズ」「圧縮」を行うべきか、実験して比べてみました。
「リサイズ→圧縮」→「挿入」は94KB
先述のとおり画像を50%(640x360)にリサイズし、TinyPNGで圧縮した結果、ファイルサイズは82KBになりました。
これをワードに挿入したところ、ドキュメントのファイルサイズが94KBとなりました。
下記のとおり、画像左下を拡大してみると、画像の品質はワードに挿入する前と同じです。

「挿入」→「リサイズ→圧縮」は320KB
次に、リサイズ前のPNG画像1,071KB(1280x720)をワードに挿入してから、ワードの機能で「640x360」にリサイズし、解像度96ppiで圧縮してみましょう。
下記の画像を使います。

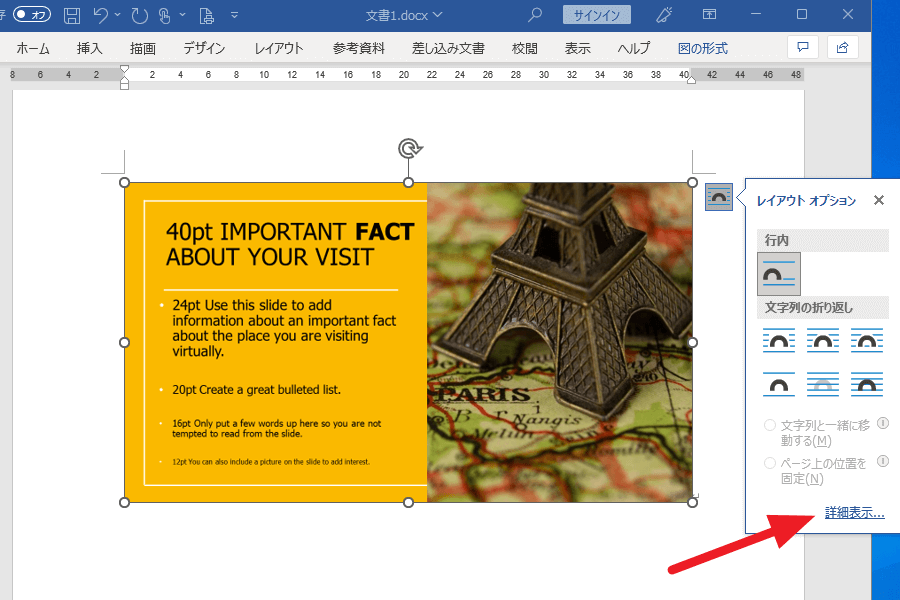
まずは、ワードに画像を挿入し、画像右上のアイコンをクリックして、「詳細表示」をクリックします。

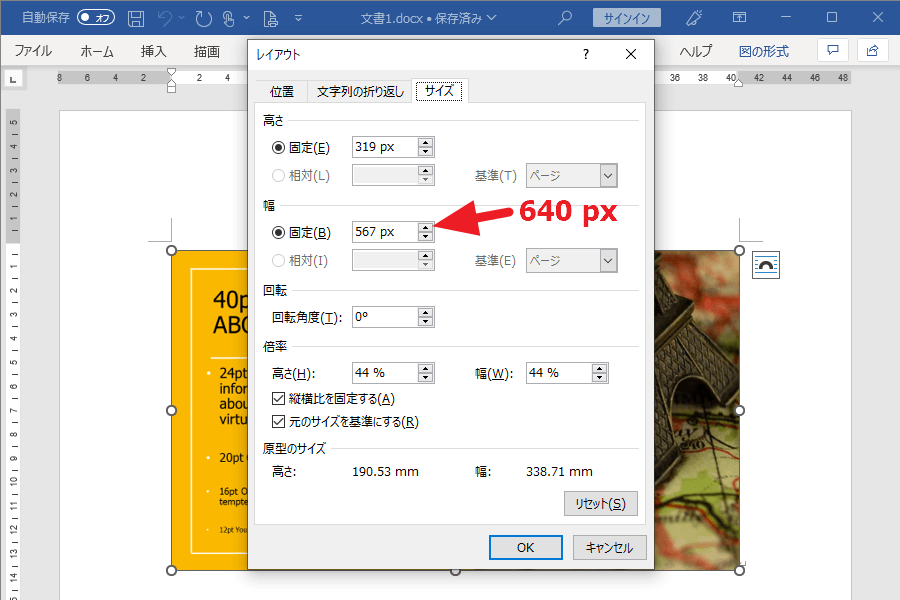
表示されたダイヤログで、タブ「サイズ」を選び、幅を「640px」に変更します。

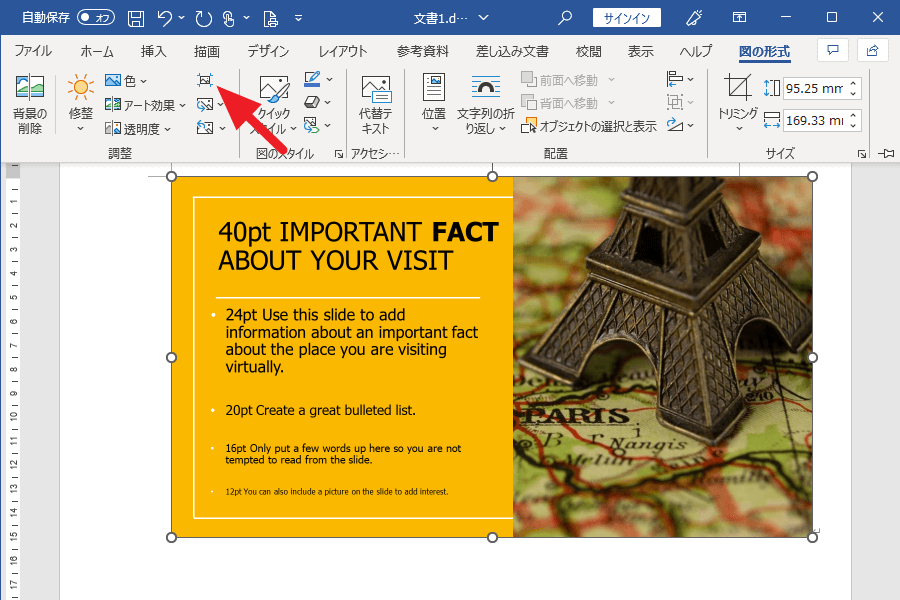
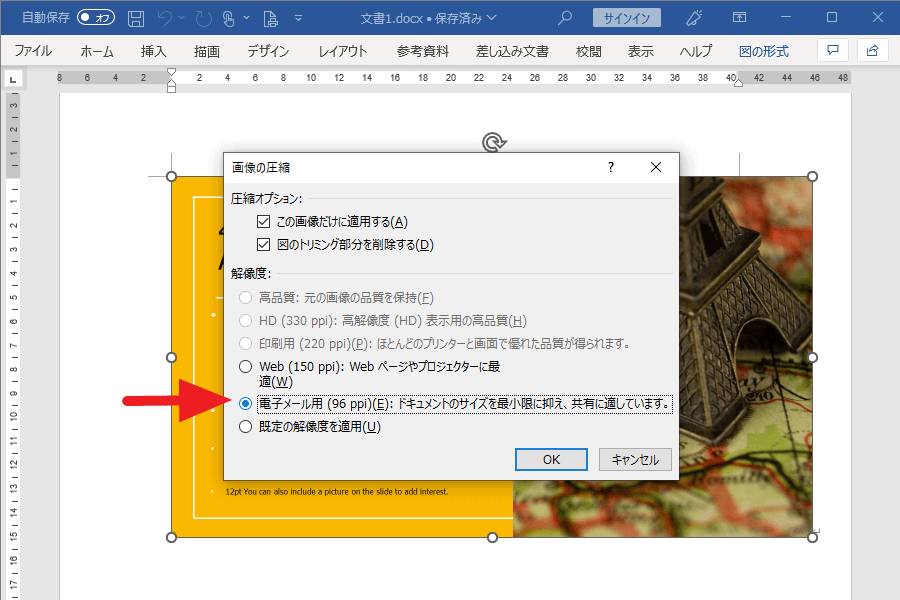
次に、タブ「図の形式」の中から、圧縮のアイコンをクリックします。

画像の圧縮ダイヤログから、電子メール用(96 ppi)を選択します。

このワードのドキュメントを保存すると、ファイルサイズは「320KB」となりました。

上図のとおり、そのドキュメント内の画像左下を拡大してみると、「リサイズ→圧縮→挿入」と「挿入→リサイズ→解像度96ppiで圧縮」は同等な劣化でした。
そして、それぞれのファイルサイズは94KBと320KBになりました。
以上のとおり、画像の劣化を抑えつつ、ファイルサイズをより小さくするには、「リサイズ→圧縮」→「ワードに挿入」をすべきだという結果になりました。
ちなみに、JPGで実験しても、結果はPNGと同じでした。
ワードのオプション”ファイル内のイメージを圧縮しない”にチェック
ワードでは画像に関する設定のうち、「ファイル内のイメージを圧縮しない」は初期設定でオフになっています。
この状態で、JPGをワード内でリサイズしてドキュメントを保存した際、画像が圧縮されて、劣化することがあります。
JPGを挿入するならば、このオプションはオンにしておきましょう。
一方、PNGは、このオプションのオンオフに関係なく、画像が劣化しません。
このオプションをオンにする手順は、下記のとおりです。
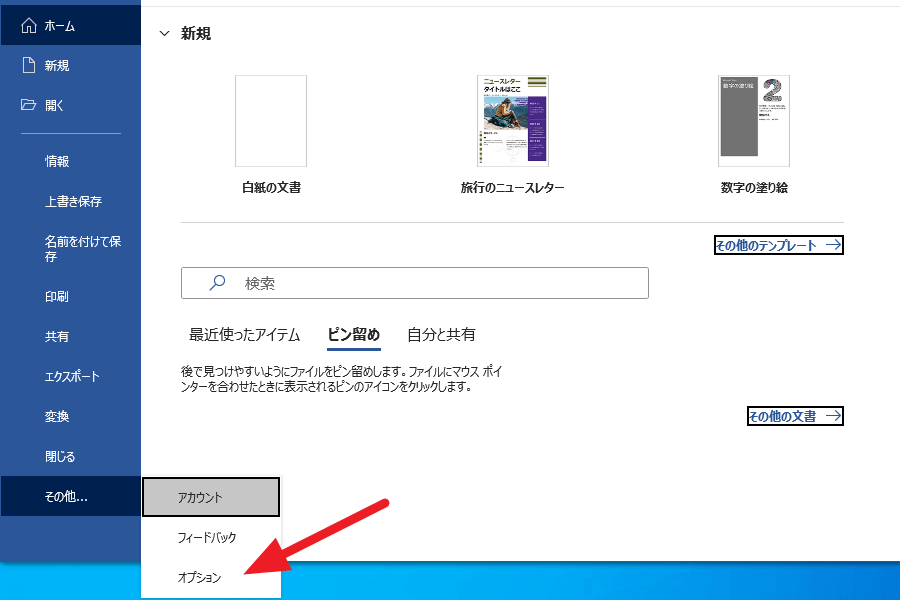
ファイルタブの左側パネル「その他」内にある「オプション」をクリックします。

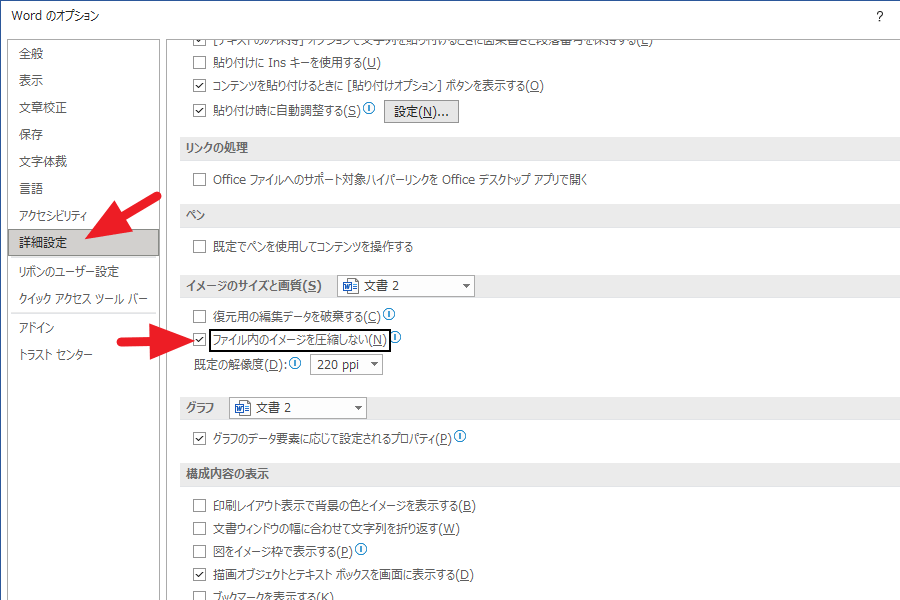
次に、「詳細設定」の中から「ファイル内のイメージを圧縮しない」にチェックを入れてください。

ワードのオプション「ファイル内のイメージを圧縮しない」にチェックを入れておけば、ワード内で画像をリサイズしても、自動的に圧縮されて画像が劣化することはありませんし、ファイルサイズも変化しません。
まとめ
ワードのファイルサイズをより小さくするための、画像の挿入方法では下記4点が重要です。
- フォーマットの使い分け「写真はJPG、イラストはPNG」
- 画像の横幅は640px
- 作業手順は、「1.トリミング・リサイズ」、「2.圧縮」、「3.ワードに挿入」
- ワードのオプション「ファイル内のイメージを圧縮しない」にチェック
今回の記事作成は、非常に時間が掛かりました。
ありとあらゆるパターンを実験しまいしたが、JPGの圧縮だけ結果が思うようにいきませんでした。
もし、JPGのファイルサイズを上手にコントロールする方法が見つかったら、この記事に書き加えたいと思います。
それでは!